The 11 Essential (Free) WordPress Plugins I Immediately Install on Every Website I Make
Last updated 05/15/23 ✧ First posted 05/15/23
~8 minutes to read.
Contents
I make a lot of websites, and I use WordPress for all of them. I experiment with other CMS platforms, but I’ve been a WordPress user since 2013. And on every website, I immediately install the same 11 plugins before I do anything else.
Before I used WordPress, I was hand-coding every site from scratch with custom HTML, CSS, JavaScript, and a PHP framework. GOD! Can you imagine if I was still doing that now? That being said, my custom PHP framework was better for SEO than anything else out there, and still is to this day – unfortunately it only comes in one layout and takes a day to update.
Anyway.
I wanted to share these 11 plugins with all of you, because it might be helpful for you with your own websites.
These aren’t affiliate links.
They’re listed in alphabetical order with the exception of the first one, which is the only one that I always upload first, no matter what.
I make no implications that these are the best or that there are other things out there that aren’t just as good or whatever. If you come at me and say “why do you still use X when you could be using Y” I’m going to stop you right now and tell you that I do not care. These are what I personally use, that’s all I’m saying.
And the one I install first, no matter what, is:

underConstruction
I install this one and immediately enable it before doing ANYTHING else. I don’t want some stray Google crawler or random person to see what I’m doing while I’m putting the site together. I don’t want anything indexed before its ready. underConstruction does just that.
I activate it, set it to display a 200-code page, put up my quick custom text in the title/header/paragraph fields, and boom – done.
Just don’t forget to disable it when you launch.

Admin Color Schemes
“Really? A plugin to change the colors of the admin dashboard? That’s your next plugin?”
Yes, it is. Like I said, I have a LOT of websites. I keep the dashboards different colors because I often work on multiple at the same time, and want a way to keep them separate easily in my mind.
This plugin adds twelve new color scheme options.
Honestly, I’m starting to get to the end of how far I can even stretch all of these. I may have to find an even bigger expansion pack pretty soon.
Note that if you don’t care about the colors of your dashboard, feel free to skip this one. It has no other effect on the live site itself, and you can remain boring in private.
![]()
Admin Favicon
Oh boy, I would go absolutely crazy if I didn’t have this one. I always have a million tabs open, and I depend on favicons – the little square icons in the browser tabs next to the title of each page – to figure out what I’m clicking on and where I’m going in my browser.
One of the first things I do is give my website a custom favicon (using the Per-Page Add to Head plugin, below).
But that still leaves the admin dashboard area without any sort of identifying image.
This plugin lets you put in a favicon for your admin dashboard browser tabs.
Personally, I don’t just use the same image. I’ll take the site favicon that I made, and make a version that’s greyscale and lightened up, faded out. And THAT’S the image I use. That way I can easily see the tab is for the site, but that it’s an admin tab, not a live site tab.
Trust me, once you do this you can’t live without it.
And now that I’ve hyped it up, I have to tell you that I can no longer find it on the WordPress plugin directory. You can look up other admin favicon plugins, or you can email me and I can shoot you the file.

All in One SEO
I use All in One SEO because I always have used All in One SEO. You might use Yoast instead. I think it’s like a Coke/Pepsi thing – in the grand scheme of things they’re basically the same, but most people prefer one or the other anyway.
And just like Coca-Cola, Yoast leaves a bad taste in my mouth.
It used to be because Yoast centered so much around focus keyphrases and judged each page you wrote based off of them, without any nuance or meaning. All in One SEO was simpler, more nuts-and-bolts, straight to the point, less fluff. Yoast also had a couple high-profile data loss incidents back in the day that messed with all the sites it was ever installed on.
As the years passed, All in One SEO has also now added a bunch of extraneous fluff too, and gotten more difficult to use and navigate. Figures. (You can even see it in their banner image above – look at that crap! The “site SEO score” and all those notifications are totally worthless distractions. Ugh.)
I still use All in One SEO because I’m used to it and it’s easy to maintain across all my sites with the same workflow. But honestly, I might replace it if I found a better option.
Regardless, you do need SOME kind of broad SEO plugin, so pick All in One SEO, or Yoast, or some other competitor, but pick something for sure.

Classic Editor
A few years back, WordPress (metaphorically) took out a gun and said “I’m going to shoot myself in the foot,” and then shot and just kept shooting all the way up the leg.
This is a metaphor for when it replaced its “classic editor” – the text box where you type posts and pages, with some font and formatting controls – with its new “Gutenberg block editor.” The Gutenberg update was the biggest CMS implosion in history. WordPress was known for letting users make websites easily, and their new update turned the dial back and made the process extremely frustrating, stressful, a truly tear-inducing, hair-pulling affair. It is always one of the top examples in conversations around “what’s the worst UI still in use on the Internet.”
The Gutenberg editor is what you’ll still see today when you install a fresh WordPress and try to make a new page or post. They’ve made it a little bit better, but I would still struggle to describe it using words that would be appropriate for work.
Installing this Classic Editor plugin fixes their huge mistake and brings back the normal text entry screen. Thank goodness, because I would have left WordPress far behind if this hadn’t come along.

Classic Widgets
When WordPress was shooting itself in the foot in the last example destroying its text editor, it also shot itself in the other foot a little bit too, and eviscerated the widget editor section.
As bad as Gutenberg was for the text editor, it was even worse for the widget section, but this gets less attention because people don’t edit widgets nearly as much as they edit their posts and pages.
This plugin restores the widget editor section to a functional, usable part of the admin dashboard.
If not for these two plugins, WordPress would no longer be a viable CMS.

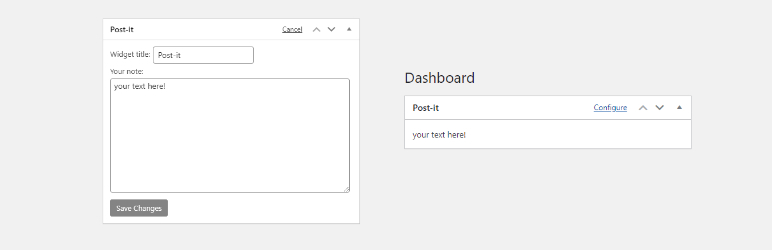
Dashboard Post-It
This is exactly what it sounds like – it’s a little post-it note that shows up on the admin dashboard, that you can just leave little notes in for yourself.
I use this to note down things like image sizes, font colors, and other little things that are important in the development of the site, but that I would definitely forget when I left the site sit and came back to update it a year later.
It’s also visible by all admins, so if you have a team working on the site, it’s a great way to share things.
I love that you can even change its title to something other than Post-It if you want.
It’s just so convenient!
Note that to configure it and write the post-it, you have to click the Configure link. That link is usually hidden unless you mouse over where it should be. It’s to the left of the up and down arrows.

Display Posts
This plugin gives you a simple but widely customizable shortcode that lists all the posts you have on your site (with links).
I make HTML sitemaps on every website (like this and this), and this means I get to just use one line of shortcode to have all of my posts display.
I can also limit it to certain categories and organize the sitemap by blog category if I want. I can also display thumbnails, change the order, and a bunch of other options I haven’t needed but know exist.
Simple, quick, easy, functional. Great.

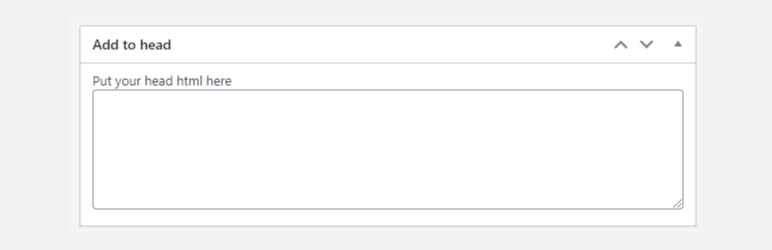
Per-Page Add to Head
Well, this plugin is apparently no longer available to download, but I still have the zip file which lets me upload it to my sites, so I still use it. If you want the file, email me, I’ll send it to you.
This plugin does two very helpful things:
First, it adds a box on every page and post edit screen that lets you add custom code to that specific page’s <head> section.
Also, it adds a box in your site settings that lets you add custom code globally at once to the <head> of every page on your whole site.
I use the second box more frequently. Generally for favicons, analytics code, verification code, and the occasional weird thing.
I like this guy’s no-nonsense website, too.

Simple 301 Redirects
This plugin lets you set 301 redirects, including wildcards.
If I did more with 301 redirects I might look for something more complicated to manage them, but honestly, I just don’t really do anything complicated with them. I keep saying “oh it’s a nice simple plugin but if I ever need something complex, I may have to look elsewhere!” but I’ve been saying that since like, 2014.
So, this works just fine.

Smart Custom 404 Error Page
I take a lot of pride in having a nice UX for most of my websites (besides like, 1 or 2 where it’s purposefully awful just to mess with people).
I judge other websites for having generic 404 pages. But you don’t need anything fancy. Just a quick “Error – not found. Go home/list popular pages” bit. It’s so easy.
This plugin lets you pick one of your pages and set it as the 404 page. I always make a new page, call it the 404 Page, and either make it funny or just stick a link back to the homepage on it.
Boom. Done.
Conclusion
These plugins are NOT the only plugins I ever use.
I have a nice little collection of other plugins that are great to have when needed. I’ll probably make another post about them some other day.
But these plugins are the only plugins that I automatically install on every website, as soon as I open up the WordPress install for the very first time. Can’t live without them. Can’t and won’t.
I hope this helps you set up your own WordPress website.
✧ ✧ ✧
Written by Ethan J. Hulbert.